


Here you can customize the size of the chat that you add to the electron application. Copy that codeĪlternatively you can reach the embed code by going to Here you will see the embed code for the chat. There will be options for UI customization and language translation as well.Īfter that you will land up in the embed section of the chat. You will be asked to name the chat room and there would be the ability to enable features that you need in the chat There click on the create a chat room button to create a new chat room. Once you have created an account on the DeadSimpleChat website you will land up in the dashboard section Go to and create a free account there by clicking on the Get Started button. To add chat to your electron application you will need a chat provider. If (BrowserWindow.getAllWindows().length = 0) createWindow()

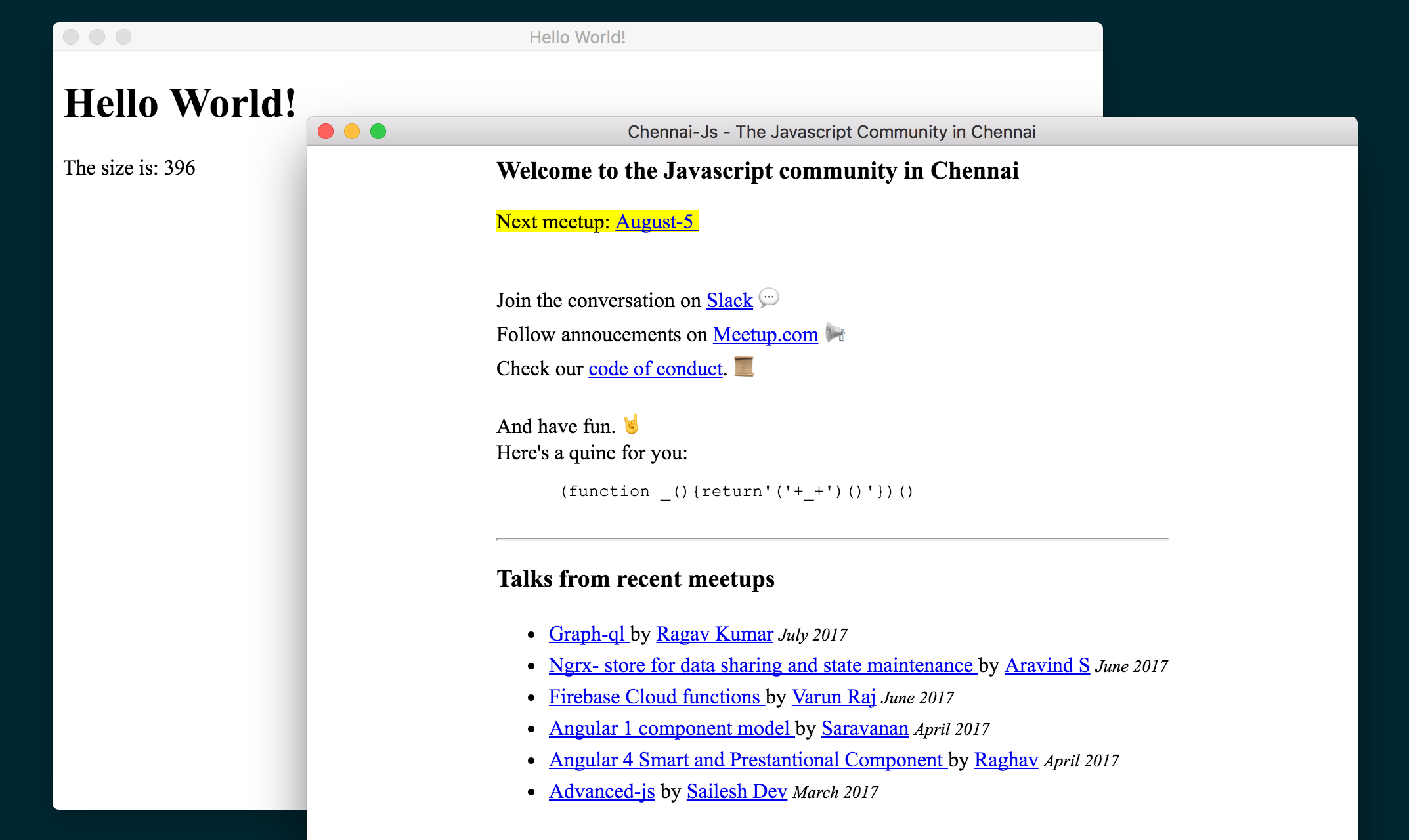
Here is the index.html file for your reference Īnd the main.js file const = require('electron') It is a basic electron application just bare bones "hello world" app. I have scaffolded a electron application that I am going to add chat to. For Virtual / Live events, SaaS App, Social Platform, Education, Gaming, Finance Sign Up for Free Step 1: Add Chat to your existing Electron Application New to DeadSimpleChat? It's a turn key chat that you can easily add to your website or App -without any complicated code.


 0 kommentar(er)
0 kommentar(er)
